2023-05-10 | Scandio | 7 min read
Komplexe Softwarearchitektur für intuitive Videopersonalisierung
Ein führendes Versicherungsunternehmen bietet für seine Firmenkunden im Bereich KFZ-Flotten-Versicherungen individuell zugeschnittene Erklärvideos an. Die Inhalte der Videos sollten sich dabei nicht nur durch Vertragsdaten ergeben, sondern auch eine Personalisierung durch Versicherungsvertrer:innen selbst erlauben. Entsprechend lag der Anforderung eine komplexe Softwarearchitektur mit zahlreichen Schnittstellen zugrunde, welche die Entwickler:innen der Scandio erfolgreich und in enger Abstimmung mit dem Kunden und anderen Dienstleistern umsetzen konnten.
Eines der größten deutschen Versicherungsunternehmen suchte nach einer Möglichkeit für seine Vertriebsmitarbeitenden im Bereich KFZ-Flotten-Versicherungen, ihren Firmenkunden individuell zugeschnittene Erklärvideos zu Verträgen zur Verfügung zu stellen. Dazu sollen nach Abschluss einer Flottenversicherung Vertragsdetails wie der Name der versicherten Firma, die Anzahl der versicherten Fahrzeuge oder zusätzliche Versicherungskomponenten aus den internen Backends des Versicherungsunternehmens aggregiert werden. Die Vertreter:innen der Versicherung sollen außerdem die Möglichkeit haben, die Videos für Ihre Kunden darüber hinaus individuell anzupassen.
Die gesammelten Daten werden dann in einem Backend aufbereitet und an einen externen Dienstleister geschickt, der daraus das personalisierte Erklärvideo rendert. Zum Schluss erhält der Kunde einen Link zu einer Landing-Page, auf der neben dem Video auch Vertragsdetails und weitere Informationen angezeigt werden.
Herausforderung
Das Projekt zur Personalisierung der KFZ-Flotten-Erklärvideos ist das dritte Projekt in diesem Kontext, wobei die ersten beiden Erklärvideoprojekte ohne Beteiligung der Scandio entstanden sind. Im aktuellsten Fall wurden Entwickler:innen der Scandio damit betraut, die zugrundeliegende Software-Architektur zu entwickeln und die benötigten Komponenten sowohl im Frontend als auch im Backend zu implementieren.
Auch im dritten Projekt gibt es verschiedene Möglichkeiten, wie die Versicherungsdaten das fertige Video beeinflussen können:
- Zum einen können die Daten den Ablauf des Videos ändern: bestimmte Versicherungskomponenten werden nur erklärt, wenn sie im Vertrag auch abgedeckt sind.
- Zum anderen kann die Tonspur auf verschiedene Arten angepasst werden, sodass z.B. eine allgemeine Anrede wie "Ihr Unternehmen" durch eine konkretere wie "Ihr Handwerksunternehmen" ersetzt wird; oder der Empfangende mit "du" statt "Sie" adressiert wird. Außerdem sind auch visuelle Anpassungen wie das Rendern eines Texts an einer bestimmten Stelle im Video möglich.
Der große Unterschied zu den bisherigen Videoprojekten: Anders als bei den bisherigen Erklärvideos ist nun auch die zusätzliche Möglichkeit einer individuellen Personalisierung durch den Mitarbeitenden der Versicherung gefordert. So können die Vertreter:innen ein persönliches Begrüßungsvideo einsprechen, eine:n Ansprechpartner:in mit Namen einfügen und individuelle Agenturservices (wie etwa einen Zulassungsservice) im Video bewerben. Diese zusätzliche Personalisierung ist für die Mitarbeitenden der Versicherung über ein von der Scandio entwickeltes Frontend möglich.
Analog zu den bisherigen beiden Videoprojekten war es erwünscht, für das Backend erneut Spring Boot mit Kotlin und im Frontend Angular mit TypeScript sowie die hauseigene UX-Library des Versicherungsunternehmens zu verwenden. Der Vorteil bei der Benutzung konsistenter Technologien ist die geringere Einarbeitungszeit und ein erhöhtes Potenzial für Wiederverwendbarkeit bestehender Lösungen. Als Datenbank wurde eine Amazon Aurora PostgreSQL-Datenbank bereitgestellt. Ein parallelisierbarer Betrieb der Anwendung mit mehreren Instanzen war ebenfalls Teil der Anforderungen, um eine einfache Skalierung und Blue-Green-Deployments zu ermöglichen.
"Die wichtigste Aufgabe und auch Herausforderung war die Gestaltung der Softwarearchitektur des Projekts und die Kommunikation mit den Verantwortlichen der Nachbarsysteme. Gerade bei der Gestaltung der Softwarearchitektur mussten wir mit vielen externen Komponenten interagieren und beim Entwurf der Systemarchitektur auch Qualitätsanforderungen des Kunden beachten. Durch eine umfassende Abstimmung mit den externen Verantwortlichen, technischen Best Practices und einer klaren Priorisierung konnten wir die definierten Anforderungen zur vollsten Zufriedenheit des Kunden erfüllen."
Benedikt Hunger, Entwickler bei der Scandio
Lösung
Vorarbeit auf Seiten des Versicherungsunternehmens
Das Frontend wurde zur Vorbereitung als klickbarer Mock von einer UX-Designerin in enger Zusammenarbeit mit Business-Analysten des Versicherungsunternehmens sowie externen Dienstleistern entworfen und mit den Vertreter:innen der Versicherung (die letztlich damit arbeiten würden) abgestimmt. Ebenso geschah die Planung des Ablaufs und der Personalisierungslogik des Videos sowie die Erstellung des Videos unabhängig von der Arbeit der Scandio.
Planung der Projektarchitektur und spätere Anpassungen
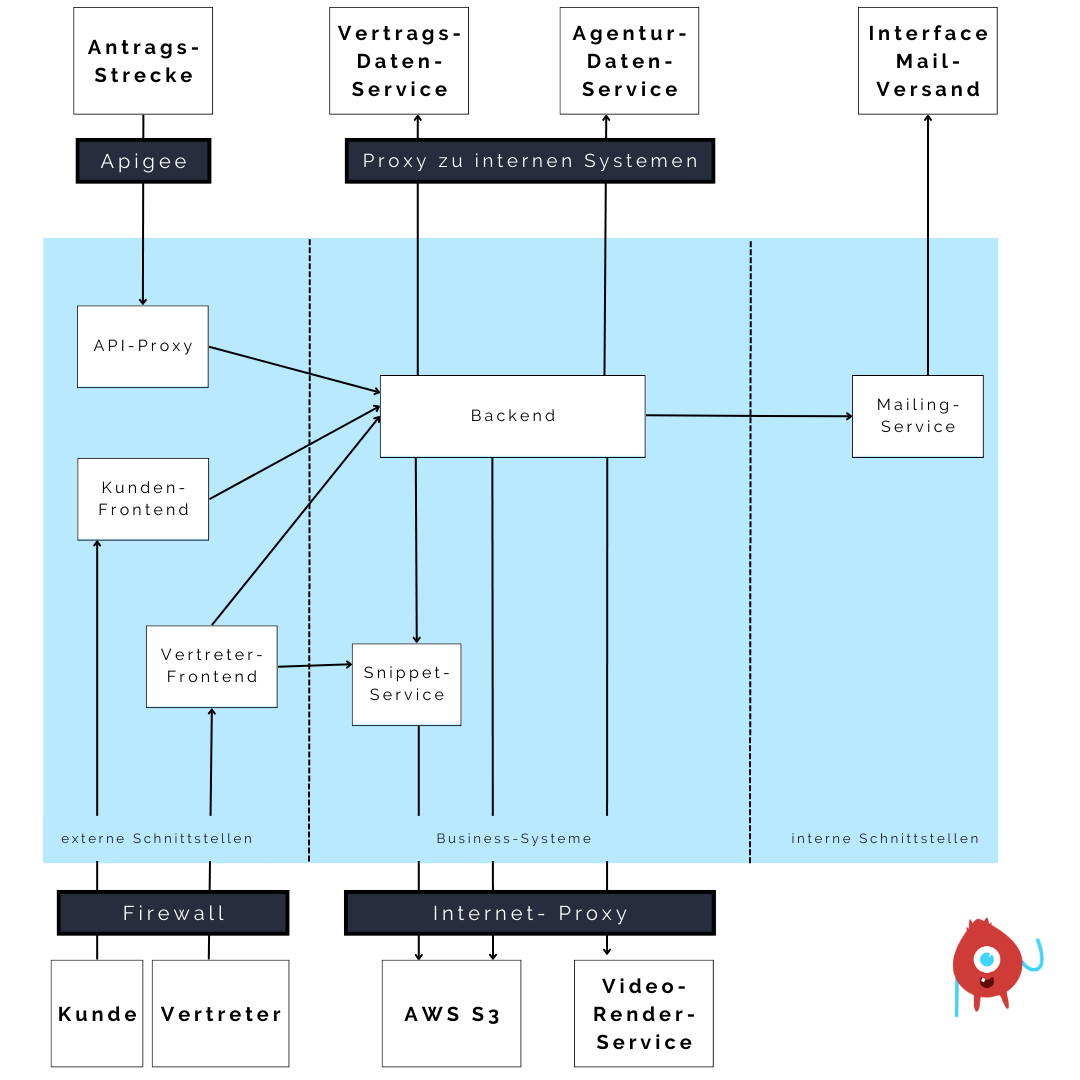
Der erste konkret auf das Projekt bezogene Schritt war die Planung der Projektarchitektur. In der ersten Iteration enthielt die Architektur folgende Komponenten:
- dem das Frontend, mit dem Versicherungsvertreter:innen arbeiten (bestehend aus verschiedenen Seiten)
- die Kunden-Landingpage mit eingebettetem Videoplayer
- das Backend für die Videoerstellung
- eine Anwendungsdatenbank
- ein AWS-S3-Bucket zur Speicherung und Bereitstellung der Videos
- diverse externe Komponenten
Bei den externen Komponenten zu nennen sind der Dienstleister zur Erstellung der Videos, die internen Systeme zum Abruf der Vertragsdetails, die Versicherungs-Antragsstrecke als Trigger für die Videoerstellung und eine Datenbank als Schnittstelle für den E-Mail-Versand.
Zusätzlich entschieden sich die Mitarbeitenden der Scandio dafür, ein zusätzliches Backend zu implementieren, das nur für den Upload der persönlichen Begrüßungsvideos durch die Versicherungsmitarbeitenden genutzt wird. Der Grund dafür war, dass potenzielle Probleme beim Upload, die durch die großen Datenmengen eines Video-Streams entstehen könnten, den übrigen Prozess der Erstellung und Auslieferung der Erklärvideos nicht beeinträchtigen sollten. Ein zusätzlicher Vorteil bei diesem Vorgehen war, dass Upload und Video-Rendering unabhängig voneinander skalierbar sind, falls es zu einem Zeitpunkt beispielsweise sehr viele Video-Uploads geben sollte.
Im Laufe der Entwicklung waren verschiedene Anpassungen der Architektur nötig. Insbesondere war es durch die Einführung einer neuen Cloud-Infrastruktur gefordert, die Anwendung auf drei Zonen aufzuteilen: eine für die Schnittstellen nach außen, eine für die Schnittstellen ins interne Netz, und eine für die Businesslogik. Das machte manche der geplanten Kommunikationswege unmöglich, sodass zusätzliche Komponenten nötig wurden. Daraus ergaben sich insbesondere folgende Herausforderungen:
- Der Trigger zum Anstoßen des Videoerstellungsprozesses musste über ein vom Kunden bereitgestelltes Apigee-API-Gateway laufen. Das API-Gateway hatte allerdings keinen direkten Zugriff auf das Backend, sodass hier ein zusätzlicher Proxy nötig war, wofür das Team einen NGINX Reverse Proxy nutzte.
- Der Zugriff auf die Datenbank für die E-Mail-Personalisierung war aus dem Backend nicht direkt möglich. Daher stellte das Team der Scandio hierfür einen eigenen Mailing-Service bereit, der eine API zum Benutzen der E-Mail-Datenbank darstellt und inzwischen auch von den bestehenden Video-Services genutzt wird. Ein weiterer Vorteil bei diesem Vorgehen ist der einfache Austausch des E-Mail-Providers, falls das in der Zukunft nötig sein sollte.
- Um eine sichere Kommunikation zwischen den Services zu gewährleisten, musste jede Verbindung via mTLS sowohl client- als auch serverseitig abgesichert sein. Um das zu gewährleisten, nutzten die Scandio-Developer bereitgestellte Istio-Sidecars. Das wiederum führte zunächst zu Problemen im Zusammenhang mit den Corporate Proxies in Richtung der noch auf alten Cloudumgebungen laufenden internen Services. Hierfür musste nämlich die mTLS-Konfiguration wieder ausgeschaltet werden, um per HTTP-Connect eine sichere Verbindung über den Proxy herzustellen. Aus diesem Grund musste die Kommunikation zu den Proxies explizit in der Konfiguration der Istio-Sidecars deaktiviert werden, was glücklicherweise einfach durch eine Kubernetes Custom Resource möglich war.
Durch eine agile Arbeitsweise waren die nötigen Anpassungen der Architektur flexibel möglich.

Auslagerung gemeinsamen Codes in eine Library
Da es sich um das dritte Erklärvideoprojekt handelte, lagerten die Experten der Scandio zur Vorbereitung gemeinsamen Code in eine Kotlin-Library aus, um Code-Duplikate zu verringern. Dieser gemeinsame Code beinhaltet die Logik zur Erstellung des Videos und zur Verifikation sowie Fehlerbehandlung in diesem Erstellungsprozess. Weiterhin sind die Requests zum Rendern des Videos und ein regelmäßiges Polling des Rendering-Status Teil der neu erstellten Programmbibliothek. Außerdem wird hier verifiziert, dass ein Objekt mit dem erwarteten Namen und einer sinnvollen Dateigröße erfolgreich in unseren S3-Bucket gelegt wurde.
Analog werden auch Thumbnails für die personalisierte E-Mail gerendert. Ebenfalls in der Library enthalten ist Logik, um einzelne Videos für die Bearbeitung zu locken, um so den parallelisierten Betrieb unseres Backends mit mehreren Instanzen sicherstellen zu können.
Entwicklung der Kernfunktionalität ohne Vertreterpersonalisierung
Nach der Planung der zugrundeliegenden Architektur begann das Team der Scandio die Kunden-Landingpage und das Backend zu entwickeln. Für die Videoerstellung konnten die Scandio-Mitarbeitenden im Backend auf die bereits vorher entwickelte Library zurückgreifen, die sie nun parallel weiter an die neuen Anforderungen anpassten.
Zusätzliche Hilfe beim Vertreter-Frontend
Parallel zur Entwicklung des neuen Videopersonalisierungs-Services haben die Developer der Scandio auch Wartungs- und Support-Aufgaben an bestehenden Systemen vorgenommen. Hauptsächlich umfasste das die Anforderung, die bestehende Anwendungsdatenbank auf die neue Cloud-Umgebung zu migrieren. Das sowie relativ aufwändig zu erarbeitendes Wissen rund um die neue Cloud-Umgebung, sorgte dafür, dass die Fertigstellung des Projekts im geplanten Zeitrahmen gefährdet war. Um allzu große Verzögerungen zu vermeiden, unterstützte die Scandio für einen Monat kurzfristig mit drei zusätzlichen Developern bei der Entwicklung der Videopersonalisierung.
Hier war es natürlich besonders wichtig, lange Einarbeitungszeiten zu vermeiden. Es war nicht zu erwarten, dass die zusätzlichen Mitarbeiter:innen so kurzfristig Zugänge zu den internen Systemen erhalten würden. Aus diesem Grund entschloss sich das Scandio-Team, als Vorbereitung die Schnittstellen zum Backend genau zu spezifizieren und so wegzukapseln, dass eine Entwicklung des Vertreter-Frontends zur Videopersonalisierung lokal ohne Zugriff auf die Backendsysteme möglich war. Für das Frontend-Repository wurde dann ein Klon im Scandio-internen Bitbucket angelegt. Ab diesem Zeitpunkt nutzten die Entwickler:innen Developer den Stand im Scandio-internen Bitbucket als Source of Truth und synchronisierten ihn regelmäßig mit dem Upstream-Repository im Corporate Bitbucket des Versicherungsunternehmens. Das war nahezu ohne zusätzlichen Aufwand möglich, und so konnte der entstandene Code auch schnell in der Integration mit dem Backend testen.
Während das Kernteam sich um die Fertigstellung des Backends kümmerte, wurde das Vertreter-Frontend durch das Unterstützerteam der Scandio nahezu vollständig fertig entwickelt. Letzte Details, die eine stärkere Integration ins Gesamtsystem nötig machten – wie der Upload des Begrüßungs-Snippets – wurden in einem zweiten Schritt hinzugefügt.
Pentests und Testsessions
Durch die kurzfristige Verstärkung des Teams konnte ein Pentest sowohl des Kunden- als auch des Vertreter-Frontends mit nur leichten Findings stattfinden. Auch gemeinsame Test-Sessions förderten noch einige Bugs zutage, die aber schnell behoben werden konnten. Schließlich musste die Vertreterpersonalisierung noch getestet und das Vertreter-Frontend einem Barrierefreiheitstest unterzogen werden, um Richtlinien des Personalrats zu erfüllen. Bei all diesen Tests stand das Entwicklerteam der Scandio unterstützend zur Seite und nahm letzte Anpassungen vor.
Ergebnis
Durch die Arbeit des Scandio-Entwicklerteams können die Versicherungsvertreter Vertrieb und Kundenbindung durch individuell auf den Kunden zugeschnittene Erklärvideos deutlich stärken. Dabei bietet die entwickelte Lösung neben sinnvollen Standardeinstellungen auch die Möglichkeit zur Anpassung an die jeweilige Agentur (wie das Angebot eines Service zur KFZ-Zulassung), bis hin zur individuell personalisierten Ansprache des Kunden. Durch die Trennung der Verantwortlichkeiten sowohl in den verschiedenen Backendsystemen als auch bei den Frontends für Endkunden und Vertreter konnte eine gute Wartbarkeit und Erweiterbarkeit des Gesamtsystems sichergestellt werden. Die Lösung zur Personalisierung der Erklärvideos ist seit März 2023 im Einsatz.
Scandiolife auf Instagram.
Connecte dich auf LinkedIn mit uns.
Hier zwitschert die Scandio auf Twitter.